2008年11月15日
サーバ側で迷惑メール対策 その後2
昨年3/19の日記のその後です。ここ1〜2ヶ月くらいでしょうか、SpamAssassinの迷惑メールフィルタで検出できないメールが急に増えています。迷惑メール全体の数は日に100〜200通くらいで以前と変わっていないのですが、たぶん1/3くらいは漏れてきているような気がします。ちょくちょくWebメールにアクセスしては迷惑メールとして学習させているのですが、もう全然追いつきません。
最近はケータイ(スマートフォン)で直接ASARI.JPドメインのメールを受信できるようになっているので、ここまでひどいと通信費がかかって嫌ですね。スパム業者側が巧妙になってきているのでしょうけど、SpamAssassinにはもう少し頑張って欲しいです。
2008年11月12日
サーバ容量が3倍に
このASARI.JPで利用しているさくらインターネットのレンタルサーバのディスク容量がアップするそうです。私はスタンダード・プランなのですが、今までの1GBが3GBに増えます。
現在の私の利用量は600MB程度で、少々心許なかったので、ちょっと嬉しいですね。仕事でのファイルのやりとりに使ったりもしているので、数百メガバイト程度は空けておきたいですからね。今まではギリギリでした。
とはいえ、本当は容量よりサーバの負荷を軽くして欲しいんですよね。加入した頃は良かったんだけど最近は重くて、あの頃の満足度はありません。
2008年10月25日
Movable Type 4.22
ちょっと前にMovable Typeのバージョン4.22がリリースされました。今回は管理画面の脆弱性の修正ということで、あまり重要な問題ではなさそう(管理画面には私しかアクセスしないので)でしたが、いちおう入れ替えておきました。
それにしても、MTは随分と巨大になりましたね。管理画面とかも大げさすぎて、かえって使いにくいです。もう少し技術的に明るい人向けのシンプルで軽いシステムが欲しいですね。時間さえあれば自分で作っちゃおうかとさえ思っているのですが、なかなかねー(^^;)
2008年9月 3日
Google Chrome
GoogleからGoogle Chromeと呼ばれるWebブラウザの開発が発表されました。Windows版は既にベータバージョンになっており、配布も開始されています。かなり以前から噂はありましたが、ついにGoogleが動いたなという感じですね。
ただ情報収集してみると、HTMLのレンダリングエンジンはアップルのWebKitを使っているそうで、最初はちょっとガクっとしてしまいました(^^;) 技術者集団のGoogleなら当然エンジンから作ってくると思ってたんですよね。これじゃ非ワークス、カスタマーチームという感じで肩すかしです(笑)
まあ、大事なのは道具や部品ではなく最終的な完成度なので、実際に試してみました。まず、ダウンロードとインストールがあっという間に終わって驚きました。気持ち良いくらい軽量ですね。起動も早いです。
動作も思ったより安定していますね。エンジン部分は実績があるので当然かもしれませんが、今のところ問題のあるサイトは確認できていません。日本語対応も問題なし。動作も高速。普段、Windowsではあまりブラウザを使わないので他と比べてどうこうとは言えませんが、それでも高速だなと感じました。
個人的に残念だった点は2つ。まず、マウスのホイールで横スクロールができないこと。チルトホイールはもう手放せなくなっているので、すぐにでも対応して欲しいです。
もう1つは、いわゆるブックマークツールバーをメニューとして使う際の使い勝手が悪いこと。メニューをプルダウンしたままマウスを隣のメニューに移動させたときに、そのメニューがプルダウンしてくれないのです。そう言えばSafariもそうだったような気がします。これはなかなか直らないかもしれませんが、Firefoxは(特にFirefox 3は)そういう細かい点へのサポートが素晴らしいので、ぜひ頑張って欲しいですね。しばらく見守りたいと思います。
2008年9月 1日
ナレッジサーブ
ナレッジサーブという会社からメールが来ました。ネット講座をやっている会社だそうで、その中でプログラミング関連の講座を開設しないかというお誘いでした。DMかどうか判断に迷ったのでサブジェクトや本文の一部をキーワードに検索してみましたが、どうやら多方面に同じようなメールを送っているようですね。
ただ、一応きちんと相手を選んでいるようには見えたので、ざっと検討してみました。プログラミング講座ということになると、私の場合C言語講座くらいしかできませんが(使うのと教えるのとでは全く違うので責任が持てるのはCくらい)確かに現在それはないようですね。JAVAとかはあるのですが・・・。
でも、たとえ能力的に可能だったとしても、教材とかは開設者が自分で用意して、講座の進め方を考えなくちゃならないんですよね? お金を取るとなるといい加減なものは作れないし、やはり片手間にできることではありませんね。お客さんが来なくても毎月維持費がかかるという点も気になります。
無理なら無理で、お断りのメールをするべきでしょうか。DMと判断するなら無視で良いんでしょうけど、こういう微妙なメールは困りますね。
2008年8月26日
Movable Type 4.21 その2
昨日の続きです。「最近のコメント」が表示されなかった件ですが、どうやらMovable Typeの問題(仕様変更?)のようです。今までここに表示されるコメントは最新の5件(件数はテンプレートのタグで設定)だったのですが、どうやら5日以内のコメントしか表示されなくなったようです。
完璧じゃないけど回避方法も見つけました。ここは「設定>ブログ記事>ブログ記事の表示数」の内容が影響するようです。私はここを「7日分」に設定していましたが、これを「7ブログ記事」に変えたところ「最近のコメント」も表示されました。インデックスページの設定と連動するようになったわけですね。
ただ、コメントのほうの件数は、あくまでテンプレートで設定した値が反映されるので、やはり微妙にバグっぽいですね。まあ、私はほとんど1日1件しか書かないからインデックスページは記事数でも構いません。しばらくこのまま運用しようと思います。
2008年8月25日
Movable Type 4.21
先週、Movable Type 4.2がリリースされました。いきなりは心配だったのでしばらく様子を見ていたのですが、案の定、何か問題があったようで、昨日4.21が出ました(^^;) そろそろ大丈夫だと思うので、うちのこの日記のシステムも入れ替えてみました。
見た目に大きな変化はなく、まだ何が変わったのかよく分かりませんが、今回はデータベースの更新にいつも以上に時間がかかったので、たぶん内部的には色々と変わっているのだと思われます。
・追記
「最近のコメント」が出ませんね。ここ少しいじったからなぁ。あとで直します。
関連リンク
・Movable Type 4.21 その2 (2008年08月26日)
2008年8月 7日
Google マップ ストリートビュー
日本でもサービスが開始され話題のGoogle マップ ストリートビューを試してみました。残念ながら(幸運なことに?)我が家は圏外で画像がありませんでしたが、これまで私が住んでいた都内の4カ所の家(賃貸アパート/マンション)はバッチリありました。ここに載せるのは問題を感じなくもないですが、面白いので若干修正した上でやってしまいましょう(^^;)
 まず初めは、私が東京に来て初めて住んだアパート。当時は東京に出ることが最優先で何のあてもなく、後先まったく考えないままの上京でした。(いま考えると凄い若かった(^^;) )
まず初めは、私が東京に来て初めて住んだアパート。当時は東京に出ることが最優先で何のあてもなく、後先まったく考えないままの上京でした。(いま考えると凄い若かった(^^;) )
駅から遠かったものの新築で(現在は築20年のはず)コンビニが目の前というなかなか暮らしやすい環境でした。残念ならが訳あって1年足らずで引っ越すことになります。
 次に2番目のアパート。若者向け風の2階建てアパートですが、予想外に壁が薄く近隣の騒音に煩わされました。前のところと同じような木造(軽量鉄骨)の建物なのに、こうも差があるのかとショックでした。こういうのは住んでみるまで分かりにくいですからね。
次に2番目のアパート。若者向け風の2階建てアパートですが、予想外に壁が薄く近隣の騒音に煩わされました。前のところと同じような木造(軽量鉄骨)の建物なのに、こうも差があるのかとショックでした。こういうのは住んでみるまで分かりにくいですからね。
お金がなくて引っ越しもできず5年くらい住みましたが、2度とこういう生活には戻りたくないと思う、私の黒歴史です(笑) でもここでの生活が、まっとうに働こうと決心するきっかけになったのかもしれません。
 プログラミングの仕事を始めて人並みの収入が得られるようになったことで引っ越した3軒目。鉄筋コンクリート造、オートロック、テレビモニター付きインターフォン完備のワンルームマンションでした。
プログラミングの仕事を始めて人並みの収入が得られるようになったことで引っ越した3軒目。鉄筋コンクリート造、オートロック、テレビモニター付きインターフォン完備のワンルームマンションでした。
家賃は前のところから1,2万円ほどアップしただけなのに非常に快適でした。駅から近く、まわりに食事する場所も多く、一人暮らし向きの環境でした。長く住むつもりだったのですが、実際にはほんの数年で引っ越すことになります。
 フリーランスになって(自宅で仕事をするようになって)ワンルームではどうしても手狭になり、せめて寝る部屋を分けたいと思って引っ越した4軒目のマンション。事務所兼住居という感じで選びました。
フリーランスになって(自宅で仕事をするようになって)ワンルームではどうしても手狭になり、せめて寝る部屋を分けたいと思って引っ越した4軒目のマンション。事務所兼住居という感じで選びました。
家賃は前のところの倍以上だったけど、都心から近く人気の沿線、閑静な住宅街、三方角部屋の最上階という、一人で暮らすにはこれ以上ない快適な環境でした。5年ほど住みました。
その後、両親の面倒をみるために今の千葉の家を購入して引っ越したわけですが、機会があればまた都内、特に4番目のような街に住んでみたいという気持ちも、なくはないですね(^^;)
2008年7月31日
みずほ銀行 セキュリティ強化
私は普段、みずほ銀行のインターネットバンキングをよく利用しているのですが、先日ログイン時のセキュリティが少し強化されました。事前のアナウンスで説明を読んだときは面倒になるなぁと思っていたのですが、手間がかかるのは最初だけで、あとは今までどおりに使えそうな意外とよくできたシステムでした。
変更点は2つです。まず、ログイン画面にユーザーが事前に選んだ画像が表示されるようになりました。MacやWindowsのアカウント画像みたいな感じのものです。みずほ側で用意した画像からしか選べないのですが、これによってフィッシング等、本物そっくりにデザインされた悪意のあるサイトに誘導されても気づきやすくなるということですね。
もう1つは、ユーザーのアクセス環境が記録されていて、普段と違う環境からログインした場合には、ID&パスワードとは別の質問(これも事前に登録しておく)に答えなければならなくなりました。よくある「母親の旧姓は?」みたいな質問で、3つ登録しておく必要があります。普段と違う環境だということをどうやって判断するのかは分かりませんが、そこさえうまくできていれば、なかなか良い方法ですね。
他の銀行のネットバンクは全く使った経験がないのですが、みんなこんな感じなんですかね。それとも銀行によって色々あるのでしょうか。
2008年7月 2日
Amazon コンビニ受取サービス
Amazonが、購入商品のコンビニ受取サービスを始めるそうです。私も、一人暮らしをしていた頃は、よくセブンイレブンで受け取れる通販ショップを利用していました。昼間、誰も家にいない家庭なら、再配達より便利ですよね。
ただ、配送料は通常どおりだそうで、そこはちょっと残念かも。コンビニの場合は割引があっても良いんじゃないでしょうか。まあ、Amazonはどうせ1,500円以上購入すれば送料無料ですが、割引(または無料に)すれば少額の買い物もしやすくなるように思います。それこそマンガ1冊でもね(^^;)
ちなみに現在のところ対象となるコンビニはローソンのみだそうです。ちょうど我が家は歩いてすぐのところにローソンがあるので、将来利用する機会もあるかもしれません。
2008年6月29日
Firefox 3.0 その後
18日の日記のその後です。結局、普段使っている全てのマシンのブラウザを3.0にアップグレードしました。やはり違いが大きいです。それに、メインのマシンが3.0になってしまった以上、他の(使用頻度の低い)マシンにGoogle Browser Syncが入っていてもあまり意味がないということに気づきました(^^;)
ただ、メジャーバージョンの出始めということで、まだ少し不安定なところが見受けられますね。致命的な問題はないのですが、パスワード等の自動入力ができないサイトがあったり、たまにショートカットキーが効かなくなったり、たまにブックマークツールバーに置いたメニューがマウスの左右移動でプルダウンしなくなったり、といった感じです。おいおい修正されるでしょうから、しばらく我慢。
そういえばリリース初日のダウンロード数の世界記録に挑戦するという話がありましたが、達成できたんですかね。つーか、どうやって証明するんだろう。そもそもこれまでの記録はいくつ?(^^;)
2008年6月25日
ケータイサイト構築 その3
17の日記のその後です。前回書いた<meta>タグですが、ケータイ用ページだけでなく、通常のページにも入れてみました。うちのページ(というか、Movable Type 2.xの頃のデフォルトのテンプレート)では、ブラウザの横幅が広い場合、左右に何もない領域ができるのですが、iPhone/iPod touchでアクセスすると、この部分が非常に無駄です。従って、ケータイ用ページと同様、ブラウザの横幅が狭いという前提でレンダリングさせると見やすくなります。実際にブラウズしてみると、iPhoneに関してはケータイ用ページは特に必要ないなと感じるほど快適ですね。
また、iPhoneのホーム画面にブックマークを置いたときのアイコンも用意しました。URLのルートに apple-touch-icon.png という57x57ピクセルの画像を置いておけば良いようです。単純な画像でも自動的にiPhoneらしい立体的なボタンになるので、非常に格好良いです。簡単なので、faviconと同様、ぜひ用意しておきたいですね。
ちなみにこのapple-touch-icon、なぜかiPhone シミュレータのSafariでは反映されません。なぜなんでしょう。スクリーンショットを撮ろうと思ったのに・・・。
関連リンク
・iPhone 2.0 Software Update for iPod touch (2008年07月13日)
2008年6月18日
Firefox 3.0
Firefoxのバージョン3.0がリリースされました。かなり高速化されているという話だったので、さっそく試してみました。
まず起動してすぐに、Google Browser Syncが未対応だと言われてしまいました。これはある程度予想していたので、何かあっても旧バージョンに戻せるよう、事前に設定ファイル等のバックアップを取っておきました。この時点では、ちょっと試してから戻そうと思っていたのですが・・・。
で、気になるパフォーマンスですが、すぐに分かるほど高速化されていますね。いつも見て回っているページに次々とアクセスしてみましたが、本当に速いです。今日のこの日記も今、3.0で書いていますが、日本語入力の反応も心なしか速くなっているように感じます。このあたりまできて、この快適さを知ってしまっては、もう元のバージョンには戻れないなと思い始めました(^^;)
見た目も、かなりMacらしいデザインになったような気がします。今まではSafariと比べるとコントロールのデザイン等がどうしても不満だったのですが、まともになりましたね。
また、以前の日記でも書いた上下キーでのカーソル移動の件や、.weblocファイルのファイル名の件、アラートのデフォルトボタンの件など、今まで不満だった細かい点がほとんど修正されています。ユーザーの声を入念に調査して、細かいところまで見直したという感じですね。素晴らしいです。
Google Browser Syncはそのうちアップデートされるだろうし(アップデートされたかどうかFirefoxが定期的にチェックしてくれるらしい!)これだけのために古いバージョンを使い続けるのはもったいないです。少なくともメインマシンだけは、このまま3.0を使っていこうと決めました。Windows版はまだ試してないけど、どうしようかなぁ。
関連リンク
・Firefox 3.0 その後 (2008年06月29日)
2008年6月17日
ケータイサイト構築 その2
12日の日記のその後です。なんとかiPhone/iPod touchのSafariに対応することができました。
ざっと情報収集してみたところ、どうやらiPhoneのSafariはページの横幅が980ピクセルであると仮定してレンダリングし、それを液晶のサイズに合わせて縮小して表示しているようです。この考え方はPC用の大きなページでは有効ですが、もともと小さい画面をターゲットに設計したページではほとんど無意味ですね。
これを防ぐには、HTMLの<head> 〜 </head>タグ内に、以下のような<meta>タグを追加して、横幅の値を指定してやれば良いようです。
ケータイ向けにレイアウトしたページにとりあえずこれだけでも付けておけば、少なくとも文字が異常に小さくなってしまう問題は回避できると思います。このタグが他の端末に影響を与えるのかどうか(このタグがiPhone専用なのかどうか)はまだ分かりませんが、暇を見つけてアップルのドキュメントを読んでみたいと思います。
なんだか思ったよりずっと簡単で、ちょっと肩透かしでした(^^;) 最初はUser-Agentを調べてプログラムで切り替えとか、いろいろ考えちゃったよ(笑)
関連リンク
・ケータイサイト構築 その3 (2008年06月25日)
2008年6月12日
ケータイサイトを作ってみた
ふと思い立って、このASARI.JPのケータイ用ページを作ってみました(^^;)
QVGAサイズのX03HTでアクセスするとこんな感じです。この端末のブラウザ(Internet Explorer Mobile)は、テンキーの2と8がページアップ/ダウンキーとして使えるので、長文を読むのも意外と快適です。それでも幅広のページは見にくいので、ケータイ専用ページが良いですね。
日記ページには、Movable Typeのデータベースを参照してリアルタイムに(?)ページを構築してくれるMT4iというCGIを使いました。サーバが重いせいか、若干ページが表示されるまで時間がかかりますが、なかなか良い感じです。設置も簡単でした。
実際には色々とカスタマイズしてあります。主にデザインと日本語の表現ですが、機能的な部分ではハイパーリンクの振る舞いを拡張しました。うちの日記は内部リンクが非常に多いのですが、当然そのままではクリックしても通常の(PC用の)ページに移動してしまいます。そこで、内部リンクだったらケータイ用の該当ページに移動するように、プログラムを直しました。うちのMTの設定ではURLにエントリーのIDが出るようになっているので仕様を考えるのは比較的簡単でしたが、Perlに慣れていないので実装は苦労しました(^^;)
ちなみに普通のケータイではテストしていないのですが、大丈夫でしょうか。QVGAより小さいと、タイトル画像とかどうなるんですかね。
試しにiPod touchでもアクセスしてみました。(スクリーンショットはiPhone シミュレータ)普通に見られるだろうと思いきや、文字が異常に小さくなってしまってかなり見づらいです。
iPhone/iPod touchのSafariって、意外とケータイサイトとは相性が悪いのでしょうか。というか、このブラウザってフォントサイズを変えられないんですかね。画面全体を拡大することはできますが、それだと横スクロールが発生して(テキストが画面の右端で折り返されないため)余計に不便です。HTML側で基準フォントサイズを設定できたりするのかな。簡単なら対応したいですね。
関連リンク
・ケータイサイト構築 その2 (2008年06月17日)
・ASARI.JP 常時SSL化 (2018年08月09日)
2008年5月26日
SIDE BY SIDE FOR TAKU
ネット上でSIDE BY SIDE FOR TAKUという運動をやっているようです(^^;)
こういうのに参加するのはなんかこっ恥ずかしくて敬遠したくなる面もあるのですが、内容には賛同できるので、しばらくバナーを付けてみることにしました。こんなもの、早く外せると良いですね。
2008年5月 2日
リンク切れ多し
ペンタックスがHOYAと合併したことによって、4月からドメイン名もpentax.co.jpからpentax.jpに変わりました。昨日もそうですが、私はこの日記で度々ペンタックスの製品について言及し、各製品ページへの直リンクもたくさんあります。その全てがリンク切れとなってしまいました(^^;)
過去の日記に関して普段それほどチェックしているわけではありませんが、今回は数が多いのでまとめて修正することにしました。しかし、ドメイン名だけでなくディレクトリ構造も一部変わっているようで、全てを一括で置換することはできませんでした。全部で100件弱。そのうち数十件を手作業で修正するハメに・・・。1時間くらいかかったかな(^^;)
他の会社のページも切れているリンクがたくさんあるんでしょうね。嫌になるのであえて調べませんが、見つけたらその都度修正していきたいと思います。面倒だけど、ハイパーリンクこそWebだからね。
2008年3月 6日
EMチャージ
イー・モバイルがEMチャージという、プリペイド型のデータ通信サービスを始めるそうです。最近流行りの定額制データ通信は非常に魅力的なのですが、私のようにたまにしか使わないようなユーザーには、どうしても割高感がありました。その点、プリペイドは良いですよね。
特にこのEMチャージ、1日定額とか7日定額というオプションがあるのが嬉しい。これなら長時間の外出がある日に積極的に使えそうです。ただ、日の区切りは深夜24時だそうで、ここはちょっと残念。早朝(4時とか)に区切ったほうが多くのユーザーにとってメリットがあると思うんですけどね。もしくは午前と午後の2回とか。計算が面倒か?(^^;)
まあ、初期費用が結構かかるので(端末が高い)すぐに加入するつもりはありませんが、他社も似たようなサービスを始めて欲しいですね。
2008年2月28日
Firefoxとデフォルトボタン
Mac版Firefoxのちょっと前のバージョンから、アラートボックスのデフォルトボタンがきちんと描画されなくなって不満を感じています。そのうち修正されるだろうと思っていたのですが、なかなかされません。もしかして環境によるのでしょうか?
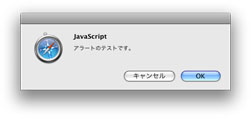
例えばJavaScriptのconfirmメソッドなどで表示されるアラートです。(以下のボタンをクリックすると出ます)
FirefoxだとこのようにOKもキャンセルも同じような見た目で、どちらがデフォルトボタン(Return/Enterキーで押せるボタン)か分かりません。

OK側がデフォルトボタンである可能性が高い(JavaScriptだと必ずそうなる?)とはいえ、重要な場面では恐くて押せません。
同じものをSafariで表示したのがこっち。デフォルトボタンが青く明滅し、一目瞭然です。こうなるべきなのです。

以前は正常だったし、Windows版はずっと問題ありません。GUIのテーマを変えられたりして色々と難しいのでしょうが、なんとか頑張って欲しいなぁ。
2008年1月27日
Movable Type 4.1
昨日の件を確認するために、Movable Typeをバージョン4.01から4.1にアップしました。
結論から言うと、直りました。今度はちゃんと2007年12月のアーカイブに末日まで集計されています。やっぱりバグだったんですね。早まってデータベースを書き換えなくて良かった(^^;)
どちらにせよ、そろそろ今の古いテンプレートを1から(MT4のデフォルトのものを元に)作り直したいですね。以前にもやるって書いたけど、意外と変わっていて大変なのですよ(^^;)
ちなみに新バージョン、まだあまり使っていませんが、エントリーへのカテゴリーの設定が楽になりましたね。以前のは凄く使いづらかったから・・・。
ページ: << < 6 7 8 9 10 11 12 13 14 15 16 > >>





